Overview
We designed Pay to Play as a way to look back on the record amount of money spent by Democratic candidates that had ended their bids in the summer of 2020. We also included how much several Republican contenders in the 2016 presidential election spent on their campaigns as another comparison. We designed this experience to visualize our internal discussions and the conversations happening in the U.S. during this tumultuous time, and in doing so we wanted to answer the question: “What else could we have done with that money?”
Client
ROSE Research and Development
Industry
Education
Release
2020















































































Throughout the 2020 election cycle, one thing that stood out to our team was the record amount of spending. With the added economic pressures on American families due to coronavirus and the current volatile international economy, we believed the relationship between money and politics was worth exploring.</strong > This project considers the disconnect between the monetary impact of the political process and the needs of everyday Americans.</span >
How It Works
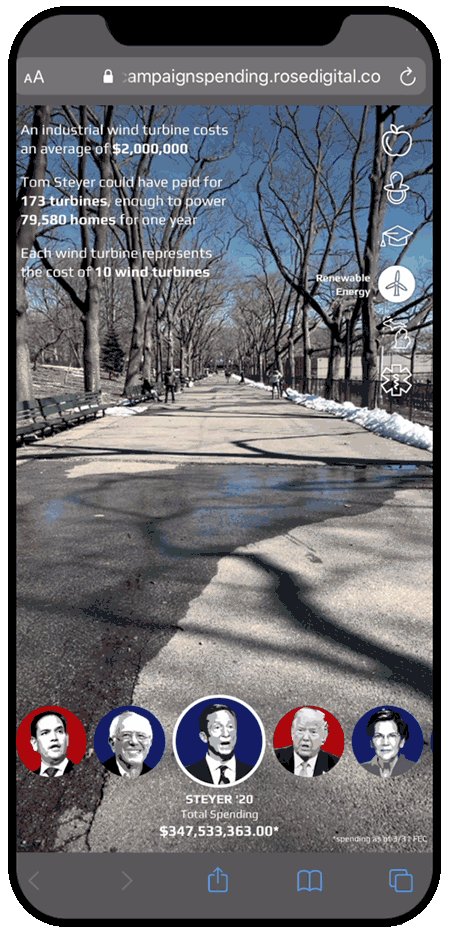
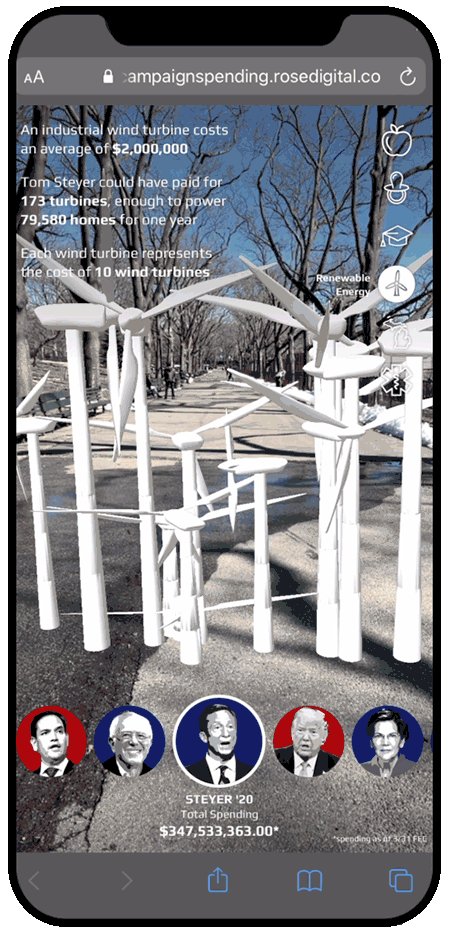
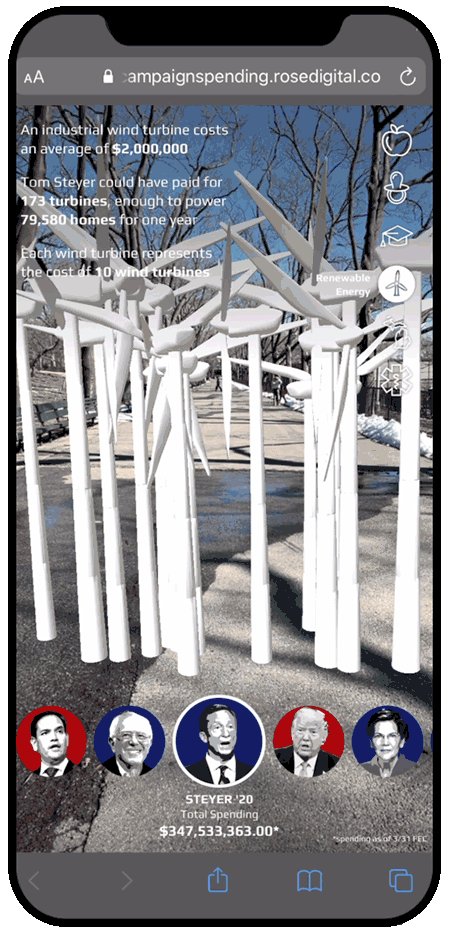
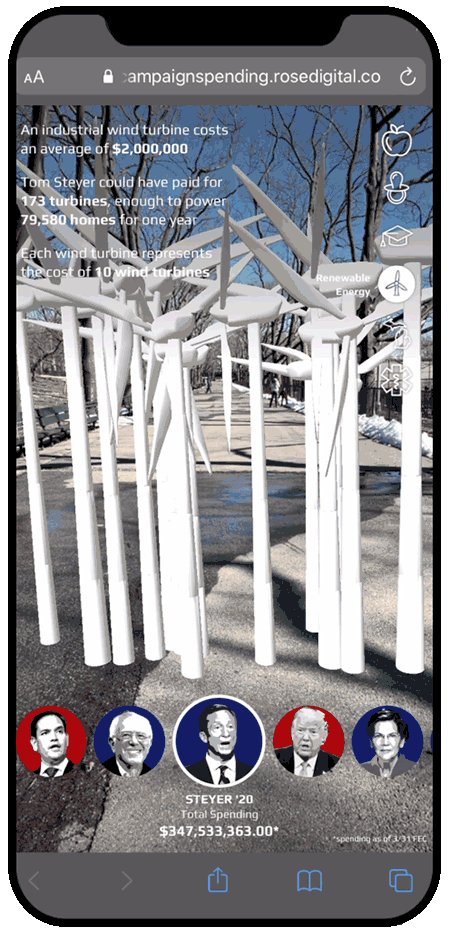
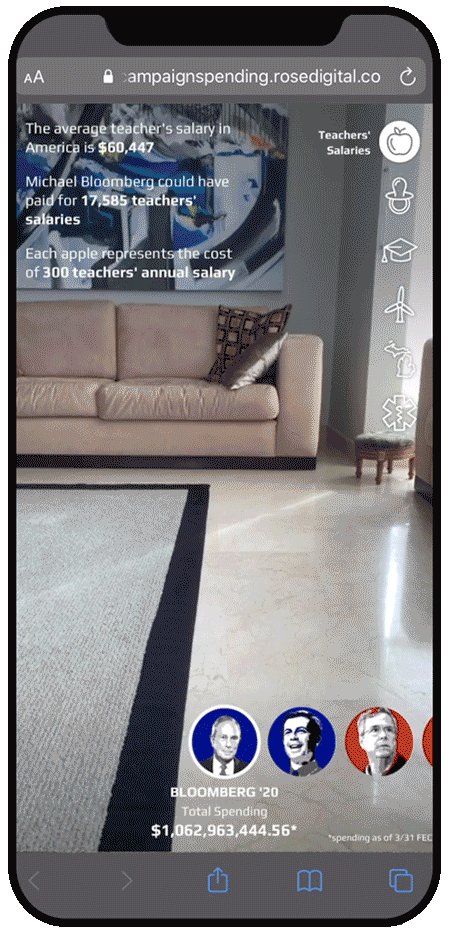
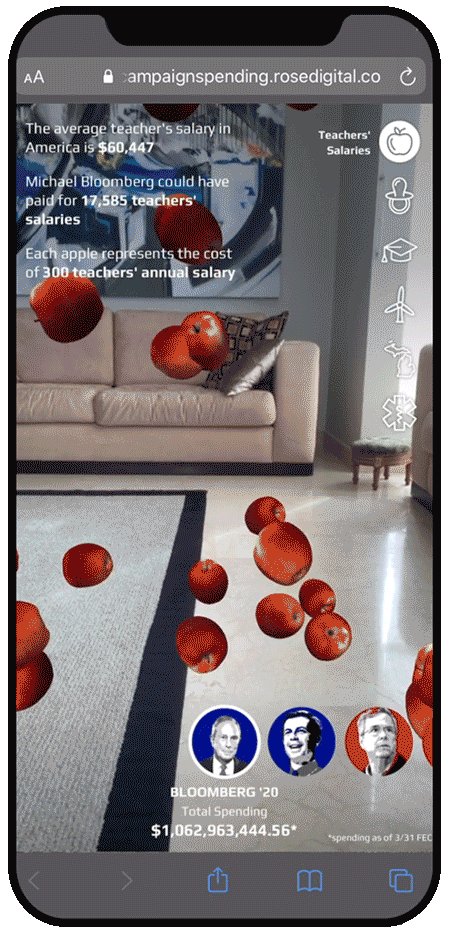
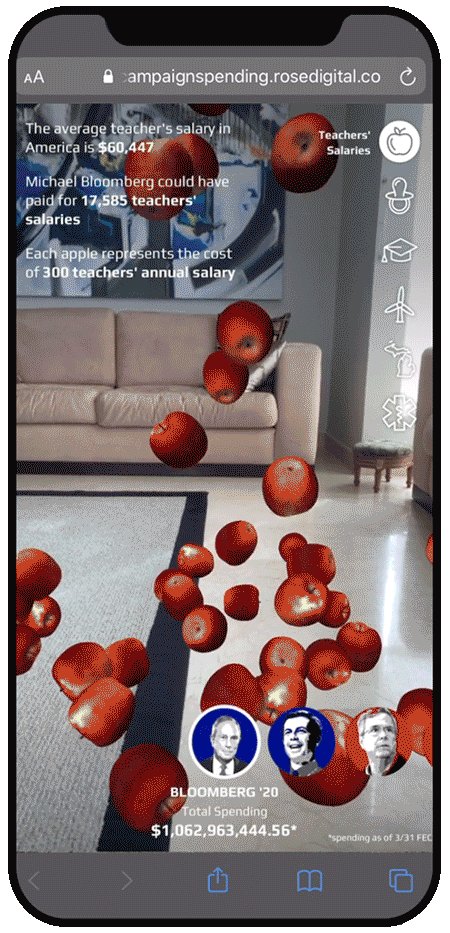
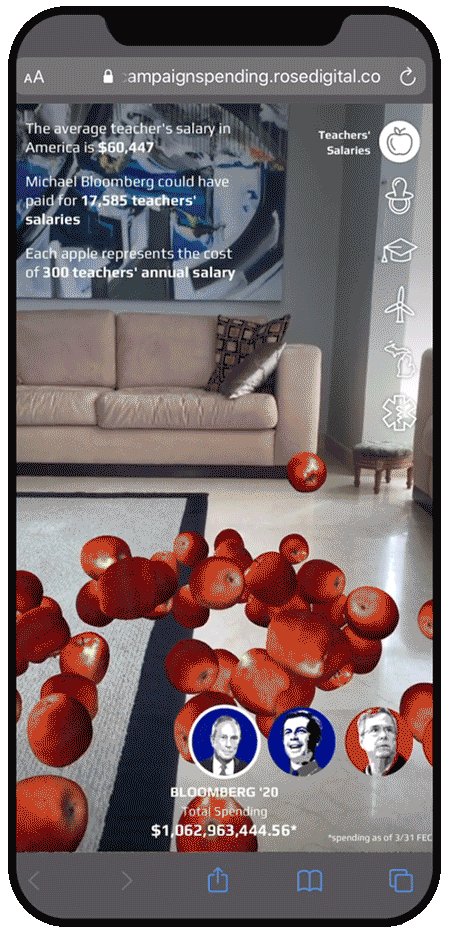
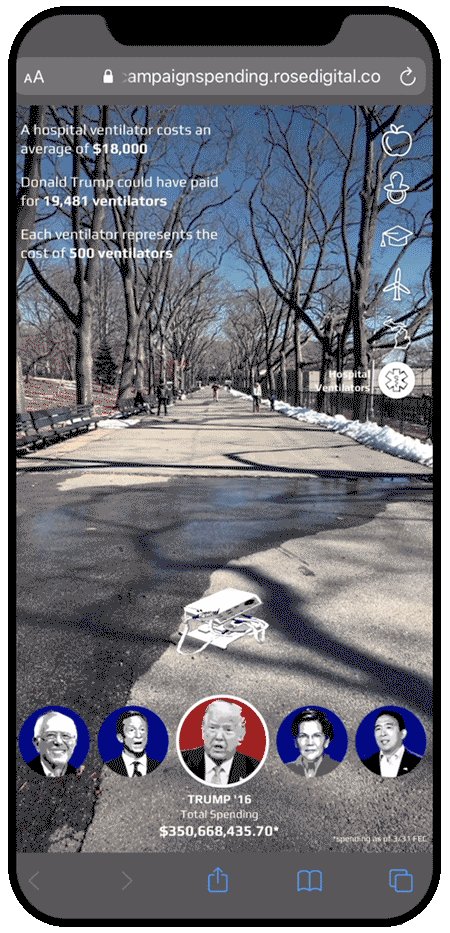
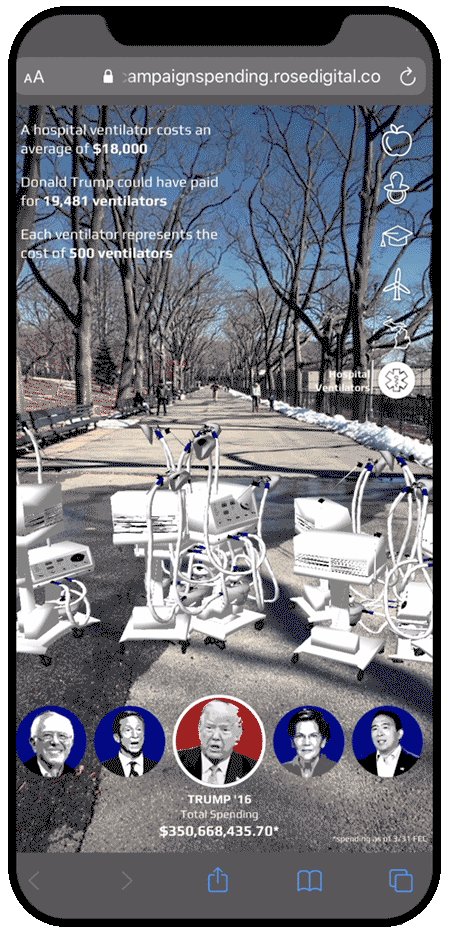
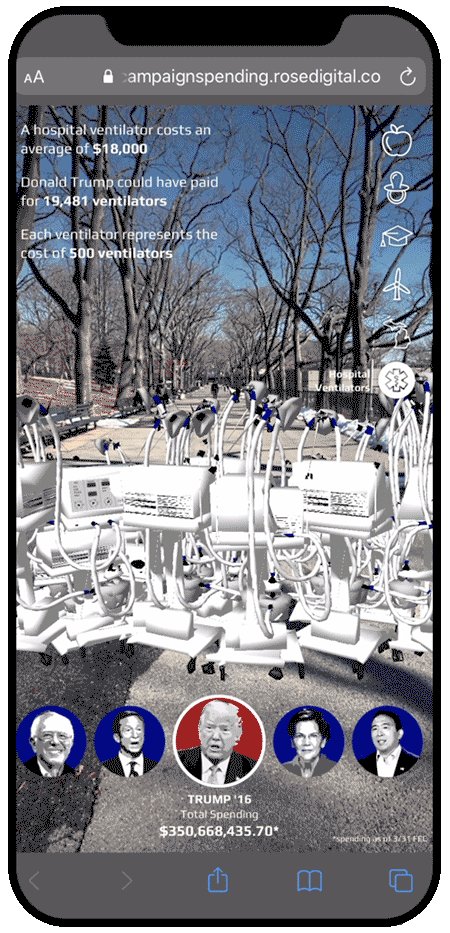
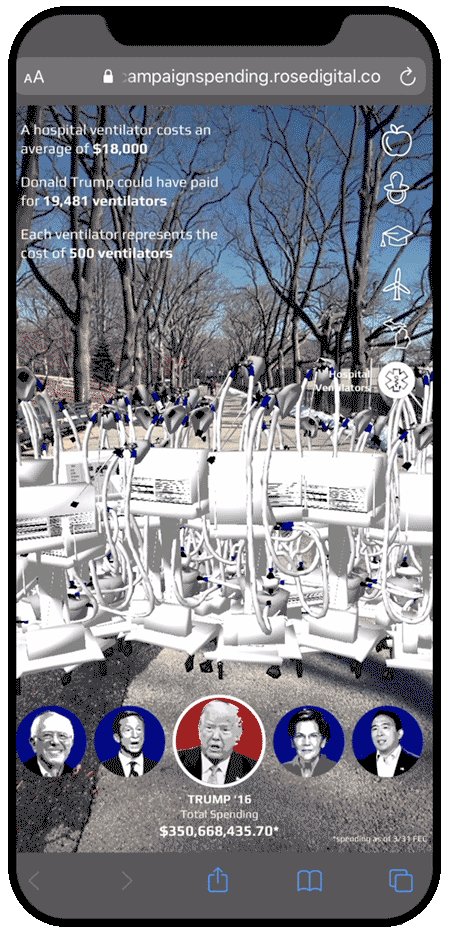
Using the WebAR experience, users can compare campaign spending amounts from the top seven Democratic candidates who spent the most on their presidential run, as well as the top seven Republican candidates from the 2016 presidential election. The experience has different “common good” filters and each “common good” filter has been paired with a representative 3D object that will fill the space with the appropriate scaled number of objects.</b > With each selection, the data will simultaneously update in the upper left corner.

Renewable Energy

Teacher’s Salaries

Ventilators
Experience It Yourself

scale
scale
All About Scale
We found that much of the challenge of this project was using AR in a way that was accessible to as many people as possible while still maintaining the core identity of the project — using numerical scale as a way to evoke a reaction from the user. Rendering any 3D model in a web browser can be a taxing operation. Rendering thousands of them would tax a smartphone’s hardware to the point of in-usability. We ended up approaching this by leaning into the idea of scale: we didn’t need exacting detail if the idea was to overwhelm the user with a huge pile of items; we just needed enough to make it clear what each item was.</span >
The Build, 3D Modeling, and Optimization
We found that the best way to offer an immersive extended reality experience, while still offering relevant information and options to a user, is to combine the XR portion with a heads-up display that lies on top without obstructing the view. As such, this project could immediately be divided into two parts: building the HUD and coding the 3D model portion. We used A-Frame, a 3D framework built on Three.js and HTML, to bridge the gap.
Why Use Augmented Reality?
Using augmented reality for data visualization allows for emotional reactions from the user. This experience showcases the immensity of campaign spending by using cascading scaled objects that fill the users view, as though it could overflow from the screen at any moment. This experience was created using 8th Wall, which meant decreasing file size and the number of objects rendered was important for optimizing load time. To speed up load time and allow for easier comparison, the number of objects was scaled. While AR can make data more manageable for users, it can also create emotional connections through hands-on participation with the product.</strong ></span >